구글 애널리틱스(Analytics)
구글 애널리틱스는 말 그대로 특정 사이트를 '분석'하게끔 해 주는 도구(tool)에요.
왜 사용하게 됐나요?
사실, 구글 애널리틱스가 아닌 '구글 서치 콘솔'의 사용이 목표였어요. 구글 서치 콘솔에 제 블로그를 등록해 놓고, 블로그가 구글 검색에 노출되도록 하고 싶었거든요.
하지만, 구글 서치 콘솔에 블로그를 등록하려면 블로그가 제 소유라는 것을 증명하기 위해 추적 코드를 블로그의 모든 페이지 헤더 섹션에 삽입해야 했고, 이게 당시에는 너무 막막했어요. 각 페이지 헤드 섹션에 특정 코드를 붙여넣고 다닐 생각에 막막했냐구요? 아니요.. 매번 페이지를 빌드하고 디플로잉할 때마다 다시 써야 한다는 게 막막했죠.
그러던 와중, 소유권을 증명하는 방법 중에는 구글 애널리틱스와 연결하는 방법도 있다는 걸 알게 되어서 애널리틱스를 찾아보게 되고, 상당히 편할 것 같아서 본격적으로 찾아보고 공부하게 되었답니다.
결국, 애널리틱스와 연결하여 서치 콘솔에 소유 증명을 완료했는데, 그 과정에서 비동기 추적 코드를 삽입해야 했기에 별반 차이는 없었다는 슬픈 이야기가 숨겨져 있는 건 비밀이에요.
구글 애널리틱스와의 연동은 플러그인으로
구글 애널리틱스와의 연결은 생각보다 몹시 쉬워요.
크게 두 가지 단계
- 애널리틱스 계정의 생성 및 목표 사이트의 등록
- 해당 사이트 소유권의 증명
으로 이루어지죠.
1.구글 애널리틱스 계정의 생성 및 목표 사이트의 등록
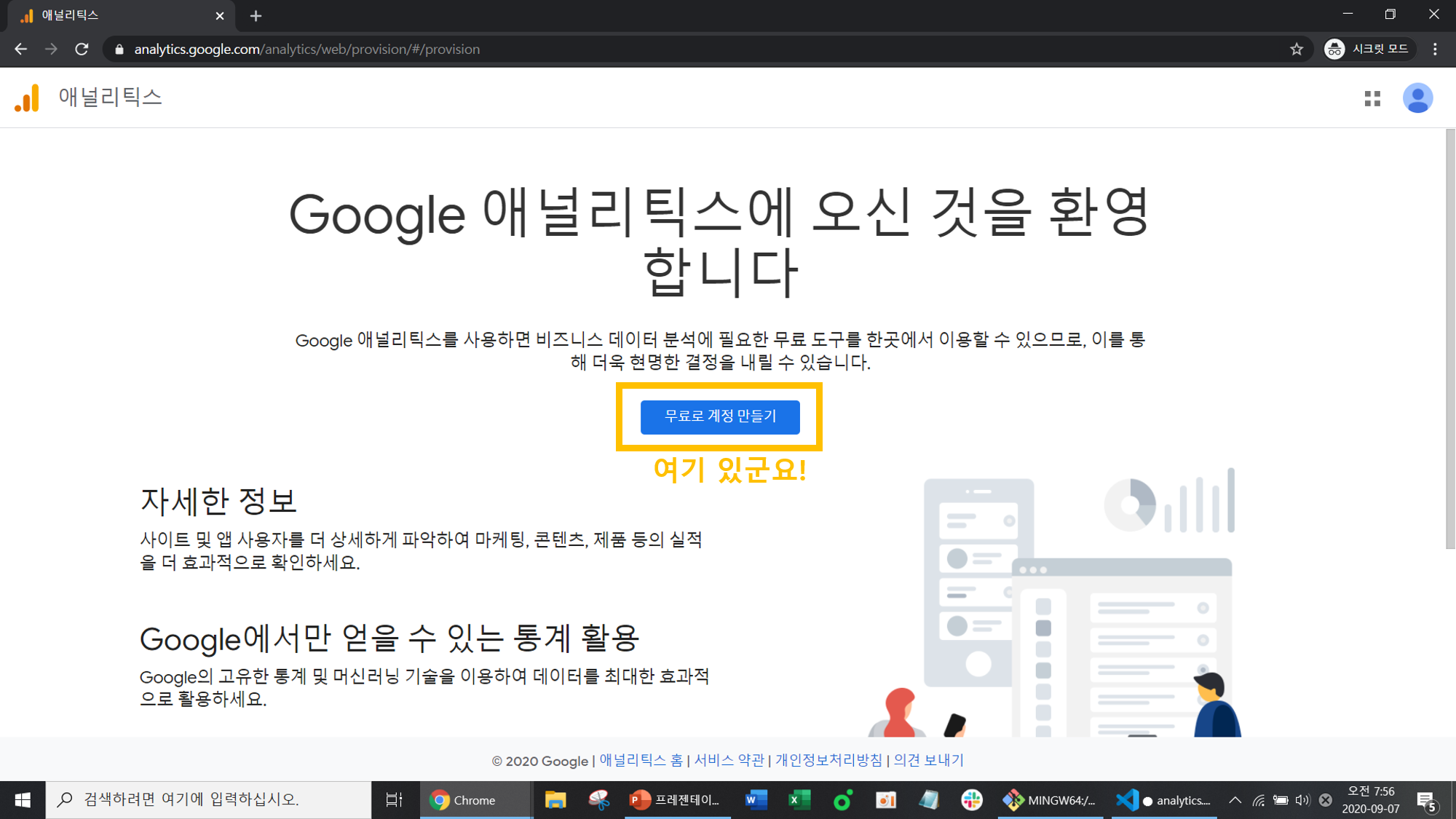
먼저, 구글 애널리틱스open in new window에 접속하세요.
- 로그인이 필요하시다면 로그인 하시구요,
'무료로 계정 만들기'를 눌러주세요.

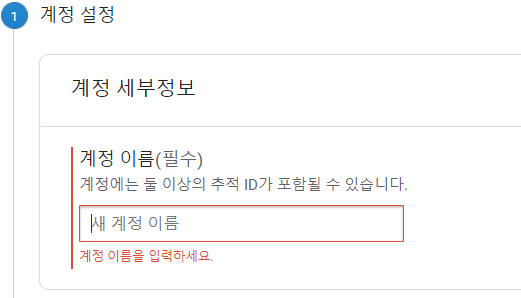
계정 이름을 결정하기 어려우시다면, 그냥 사이트 이름과 일치시키는 편이 속편해요.

옵션들을 잘 읽어보시고, 원하지 않는 기능이 있다면 제외할 수 있구요,
- 다 되었다면 '다음'단계로 넘어갑시다.
측정하려는 대상은, 필요에 맞게 선택해주세요.
- 제 경우, 블로그를 등록하려 한 것이기 때문에 '웹'으로 선택했답니다.
웹사이트 이름, 주소, 카테고리 및 보고 시간대까지 설정해주면
...계정 생성이 완료되었어요!
2.해당 사이트 소유권의 증명
사이트 소유권의 증명은 뷰프레스에서 제공하는 공식 플러그인인, '구글 애널리틱스 플러그인'open in new window을 사용할 거에요. 사용방법은 여타 플러그인들과 다를 것이 없어서, 공식 설명만으로도 충분히 이해할 수 있어요.
yarn add -D @vuepress/plugin-google-analytics을 통해 플러그인을 설치하고npm install -D @vuepress/plugin-google-analytics로도 가능해요.- 저는 yarn으로 했어요.
config.js파일을 알맞게 수정해주세요. 예시는 아래와 같아요.
module.exports = {
//...
plugins: [
//some plugins.. ,
[
"@vuepress/google-analytics",
{
ga: "UA-000000000-0",
},
],
//some plugins..
],
//...
};
2
3
4
5
6
7
8
9
10
11
12
13
14
이걸로, 구글 애널리틱스와의 사이트 연동은 끝났어요. 이제, 구글 애널리틱스를 통해 사이트에서 일어나는 일들을 보고받을 수 있어요!